Sez Us CIPHER: Anonymous Media Submission Tool
Empowering secure, verifiable, and anonymous citizen journalism.
Project Overview
Sez Us CIPHER is an anonymous media submission tool designed to enable secure and verifiable citizen journalism. Given the project’s limited budget and timeline, we strategically leveraged AI tools to accelerate design, prototyping, content creation, and media processing.
As Product Manager and Lead Designer, I was responsible for defining the product vision, writing the Product Requirements Document (PRD), and designing the full user experience while integrating AI-powered solutions to enhance efficiency and productivity.
My Role
Role: Lead Product Designer/Product Manager
Scope: UX/UI Design, Information Architecture, Prototyping, Product Management, Content Generation for Prototype
Tools Used: Figma, C2PA, UX Pilot, HeyGen AI Video Generator, Blur.me AI Video face blur, ChatGPT, Google Docs, iMovie, Otter.AI
Project Duration: 40 Hours
The Problem
Journalists and citizen reporters face two major challenges:
Security & Anonymity: Reporters in high-risk areas need a way to submit evidence without compromising their safety.
Content Verification: Newsrooms struggle to validate user-generated content, risking misinformation or AI-generated deepfakes.
Sez Us CIPHER was created to solve both security and trust concerns.
The Solution
We designed Sez Us CIPHER to:
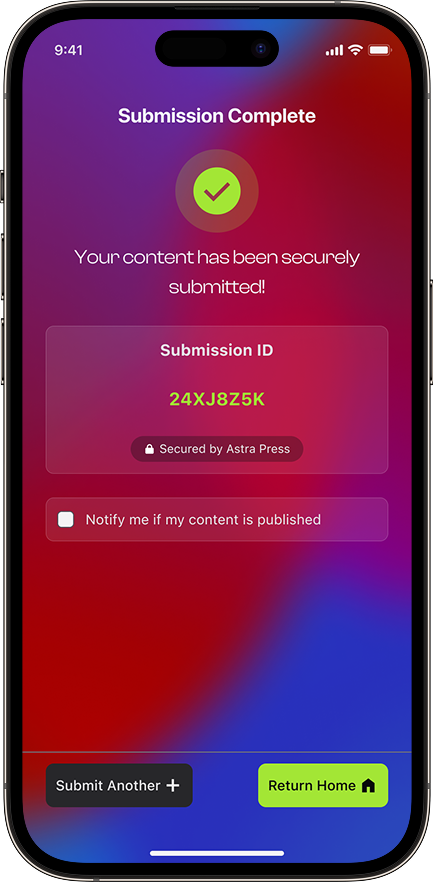
Allow secure, anonymous media uploads via an encrypted web app.
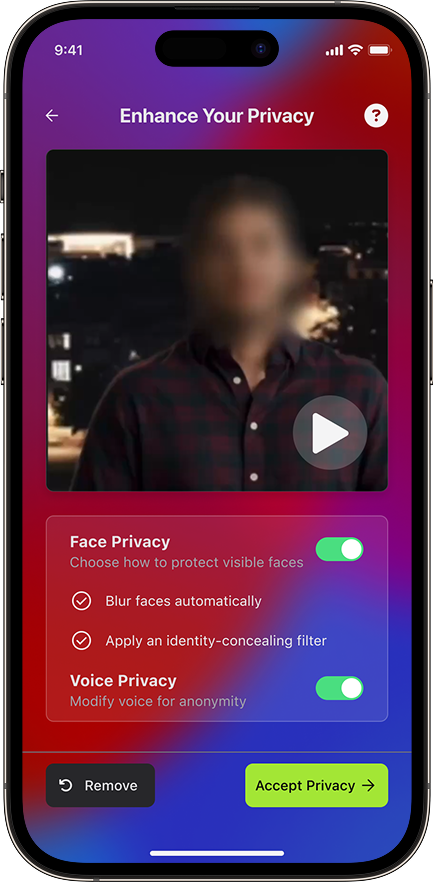
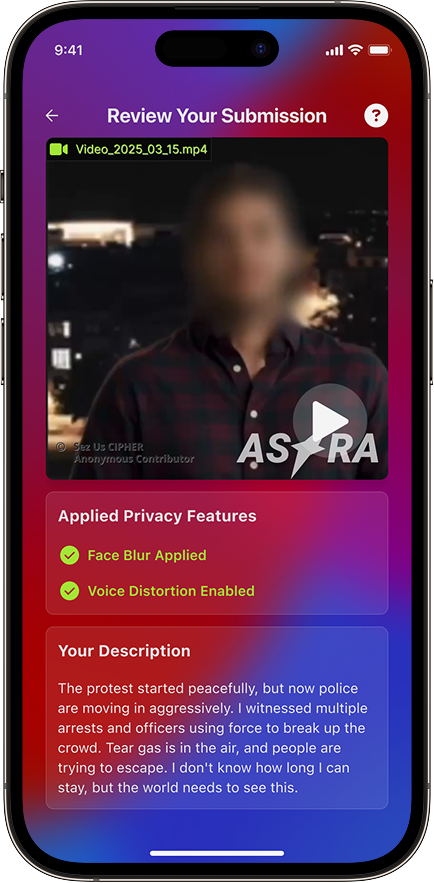
Preserve user privacy with optional face blur & voice distortion.
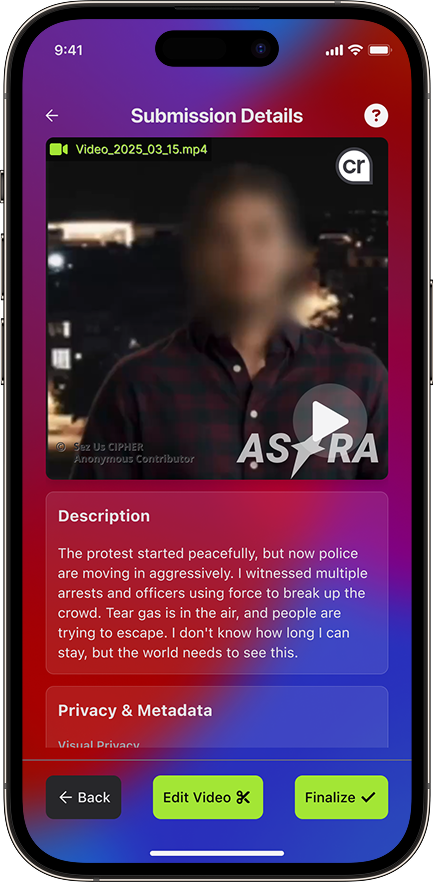
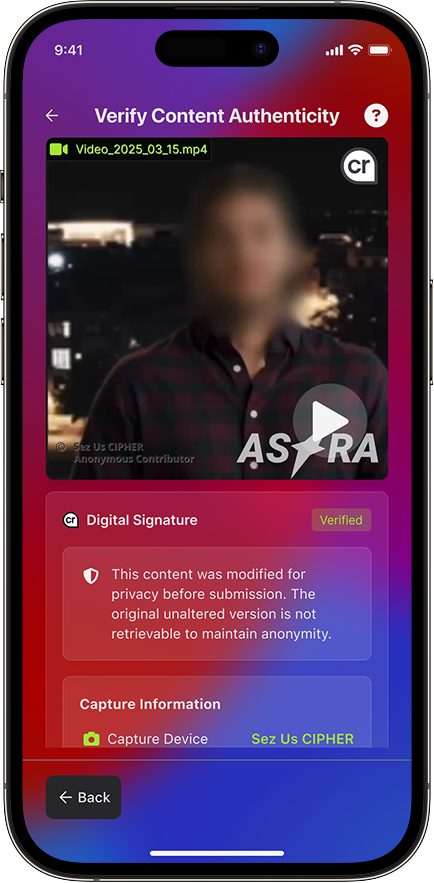
Ensure content authenticity through C2PA digital signatures.
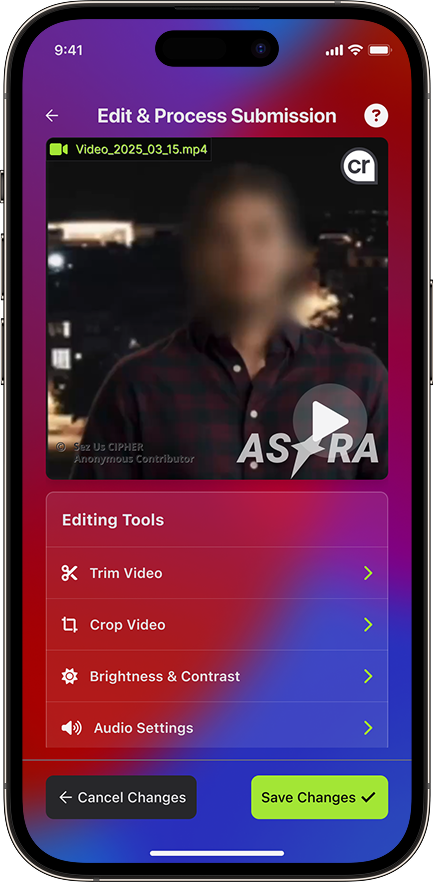
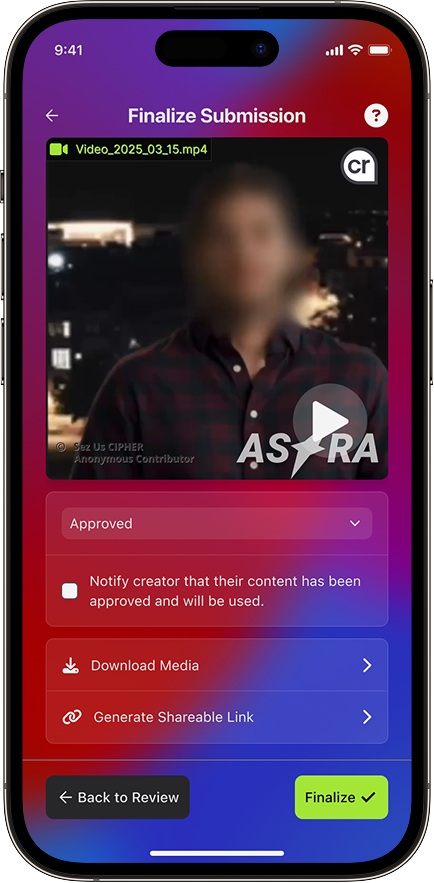
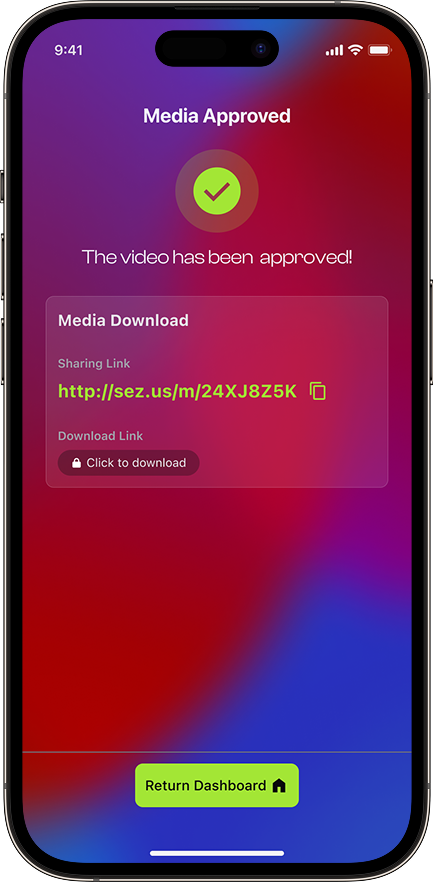
Simplify editorial workflows for verification, review, and publishing.
Design Process: From Concept to Prototype in Days
-
Day 1: Kickoff & Product Definition
Captured & Analyzed Stakeholder Meeting
Used Otter.AI and ChatGPT to transcribe and analyze the kickoff discussion.
Extracted key requirements, goals, and constraints from the conversation to define the project scope and ensure alignment with stakeholders. -
Day 2: Generated PRD & Creative Brief
Defining the Product & User Flows
Used ChatGPT to draft the Product Requirements Document (PRD) and Creative Brief, outlining key functionality and goals.
Mapped out prototype flows to facilitate early stakeholder feedback and refine the vision before wireframing. -
Day 3: Wireframing & Initial Design Concepts
AI-Generated Wireframes & UX Concepts
Used ChatGPT and UX Pilot to rapidly generate wireframes and initial UI concepts.
Iterated based on stakeholder feedback, refining the structure before transitioning into high-fidelity designs. -
Day 4: Content Creation & AI-Assisted Media Production
Generating AI-Powered Prototype Content
Used ChatGPT to script the prototype video scenarios, ensuring realistic storytelling.
Created AI-generated avatar videos using HeyGen and applied face blurring & voice distortion with Blur.me.
Edited and refined assets with iMovie to create polished, realistic media for the prototype. -
Day 5-6: High-Fidelity Prototypes & Interactive Flows
Finalizing UI & Interactive Prototypes
Used Figma to design and refine the Creator & Editor Flows, ensuring seamless usability.
Integrated C2PA verification UX to demonstrate the authenticity workflow.
Focused on delivering an interactive prototype optimized for testing and stakeholder reviews.
Evolution of a Screen: From AI-Generated Wireframe to Final Design
Low-Fidelity Wireframe – Created using ChatGPT, this wireframe established the basic layout and functionality. The PRD and Creative Brief used the same AI-driven approach, ensuring alignment between design, development, and stakeholders.
High-Fidelity Wireframe – Built with UX Pilot, using ChatGPT-generated prompts to refine UI structure, spacing, and interactions. This approach enabled rapid iteration and validation before moving into detailed design.
Final Design – Designed manually in Figma, applying existing branding guidelines and expanding the design system where necessary. This stage focused on polishing visuals, refining interactions, and ensuring a seamless user experience.
By using AI for early ideation and structural design, we accelerated the prototyping process, allowing more time for manual refinement, accessibility improvements, and high-quality final visuals.
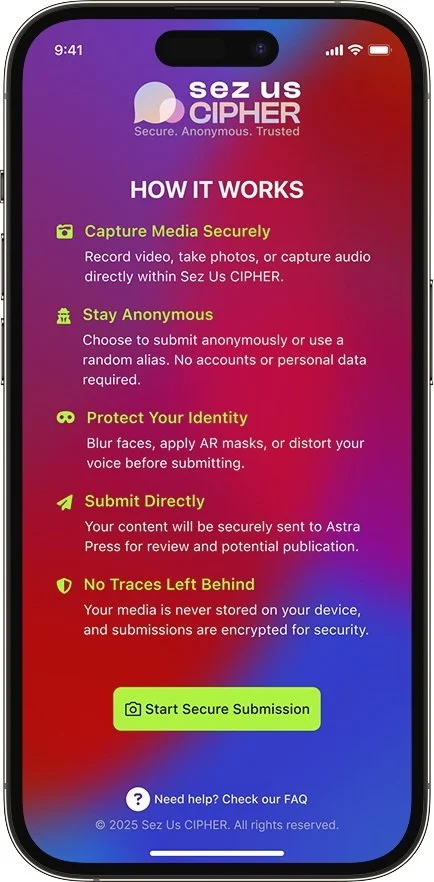
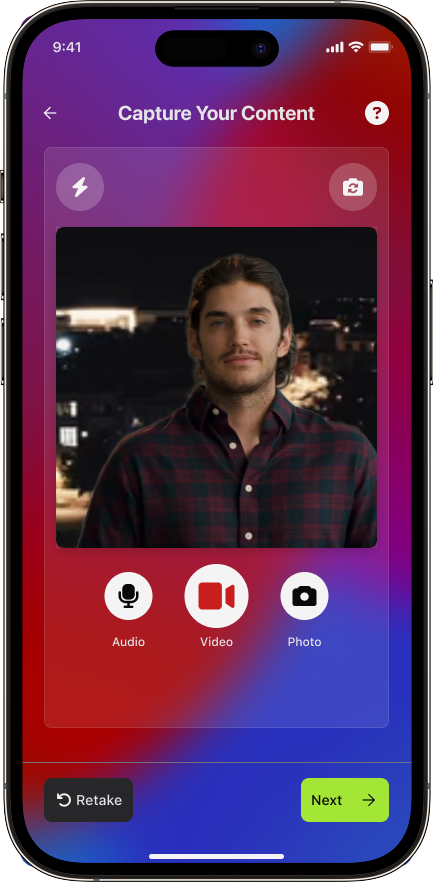
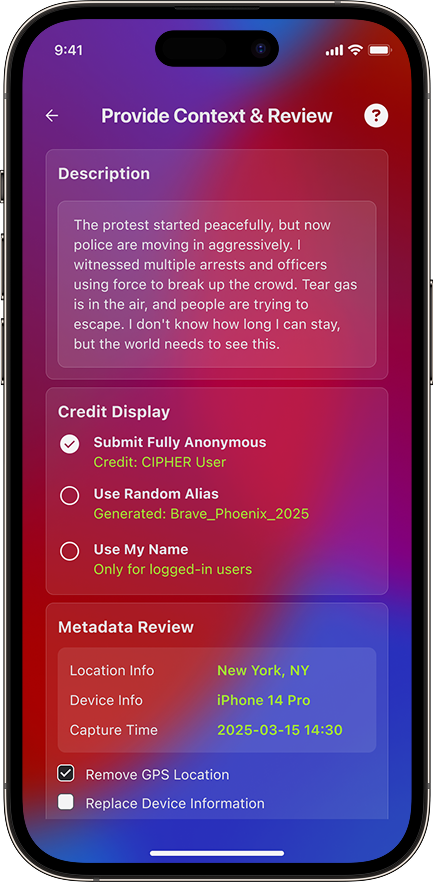
CIPHER Creator Screens
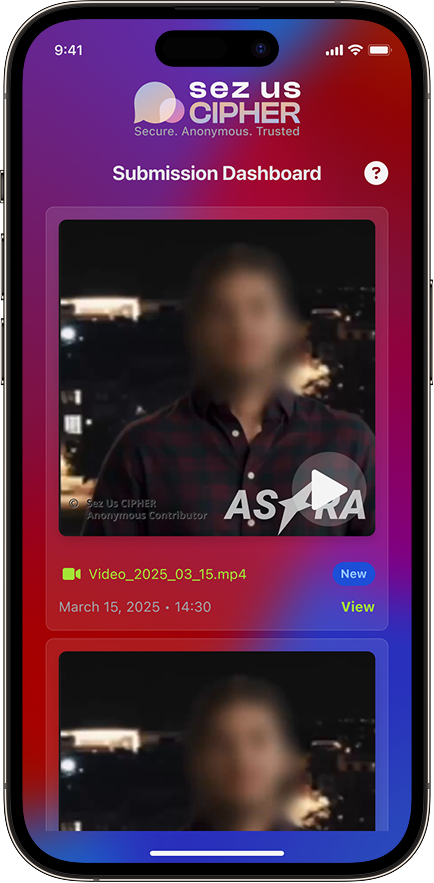
CIPHER Editor Screens
The Prototypes
You can view interactive Figma prototypes for each specific flow within the project.
If you require assistance or further guidance, click on the help icons (?) located on each page to access helpful prototype instructions.
Key Learnings & Challenges
What worked well:
The modular approach made it easy to expand privacy and verification features.
Leveraging AI tools accelerated prototyping, content creation, and media processing, reducing development time significantly.
C2PA integration gave editors confidence in the authenticity of media.
The UI was intuitive, reducing friction for users submitting sensitive content.
Challenges:
Balancing privacy vs. transparency—ensuring that anonymized content remains verifiable.
Fine-tuning the verification UI to avoid overwhelming editors with metadata.
Next Steps & Future Improvements
Expand C2PA features for deeper forensic analysis.
Enable direct integration with media CMS systems.
Improve accessibility features (e.g., auto-captioning, localization).